




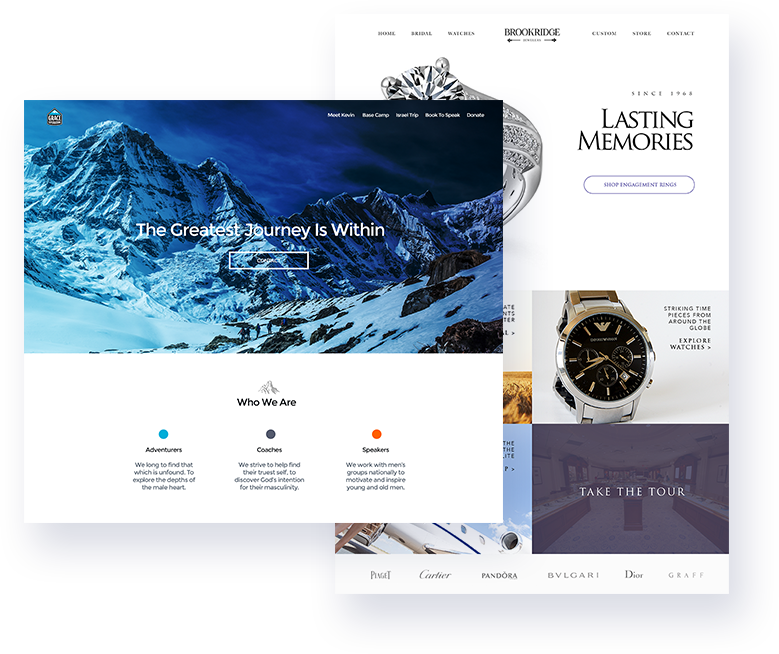
Marketing Strategies That Work


What Customers Say
About Working With Scepter

“Like their namesake, Scepter Marketing will elevate your company with the online marketing authority and authenticity it needs to thrive in today’s marketplace. Scepter helped me to find and tell my story so Grace Explorations could become everyone’s story. They are very easy to work with and you always get the feeling like they really care about helping bring your dream to reality. If that’s what you’re looking for you’ve found the right company – Scepter Marketing.”
Kevin DeVries
Grace Exploration

“Nice work on our new website. In his meeting with General Motors, our CEO was getting some flak for our web design and lack of social media presence (they were looking at our old site). He directed them to the site that Scepter had been building, and they changed their tune immediately. They actually apologized and said we looked great! Thanks again for making it happen in a pinch.”
Grant Gillie
Superior Asset Recovery

“I can always count on Scepter for everything in WordPress. They are so knowledgeable, they are great at communication, and they are very timely. They have helped me with a variety of issues from small issues such as site speed to bigger ones like fixing the problems when my site got hacked. I highly recommend them! They deliver high-quality results.”
Melissa Taylor
Imagination Soup







